Teil 5: Theme individuell anpassen und Grafiken einbinden
Ein Garten-Blog soll entstehen. Hierfür benötige ich ein passendes WordPress-Theme, denn selbst programmieren kann ich nicht. Was bei der Auswahl eines Themes wichtig ist, habe ich in meinem letzten Blog-Post>> erklärt. Nun beziehe ich mich auf mein Garten-Blog.
Zusammengefasst muss mein Layout die folgenden Kriterien erfüllen:
- übersichtliche Gestaltung: ein abgespecktes Top-Menü, eine klare Sidebar und ein Footer, der viel Platz bietet, falls ich doch auf die Sidebar verzichten will…
- gut lesbare Texte: große Überschriften, klare (serifenlose) Schriftarten in Schwarz
- hochwertige Bilder (Fotos/Grafiken), die möglichst groß dargestellt werden
- florale Grafiken als wegweisende Elemente
Mein Extra-Tipp:
Konkrete Ideen für Themes & Templates habe ich dir auf Pinterest zusammengestellt>>
Ebenfalls auf Pinterest findest du unglaublich schöne Grafiken, mit denen du deinem Blog den notwendigen individuellen Feinschliff verpassen kannst.>>
Welches Theme ich (nicht) verwende
So, und nun rate mal, wo ich mein Theme für „Miss Minze“, meinem zukünftigen Garten-Blog, gefunden habe? -Richtig, auf Pinterest natürlich. Ich hätte auch googeln können, doch ich wollte mal was Neues ausprobieren :)
Ebenfalls neu ist meine Bereitschaft, Geld auszugeben. Ich habe bereits mehrere Blogs ins Leben gerufen, doch stets habe ich auf kostenlose Themes und Plugins zurückgegriffen. Alles in allem kostet das Theme „Overlap“, für welches ich mich entschieden habe – 66 Euro. Mal schauen, ob es sein Geld wert ist…
Ich geb’s gleich vorweg zu: Das Geld habe ich zum Fenster rausgeschmissen, denn: Mit dem Overlap-Theme bin ich leider nicht klargekommen. Warum?:
- zu viele Funktionen: dadurch wurden eigentlich simple Handlungsabläufe (z.B. Header-Bild ändern) deutlich erschwert und haben wahnsinnig viel Zeit in Anspruch genommen
- das oben abgebildete schöne Layout war nur für Blog-Seiten verfügbar – der Blog selbst war so simpel strukturiert wie bei jedem anderen (kostenlosen) Theme
Doch immerhin bleiben mir trotz Deinstallation des Themes die Seitenvorlagen erhalten, also die Anordnung von Texten und Bildern. Auch den Visual Composer, ein Page-Builder-Plugin, mit dessen Hilfe Seiten erweitert bearbeitet werden können, kann ich weiter nutzen.
Keine Extras, trotzdem funktional: „Hemingway“ heißt meine zweite Wahl
 Nun musste ich schnell ein anderes Theme finden! Zum Glück brauchte ich nicht lange zu suchen, denn schon vor einiger Zeit ist mir das Hemingway-Theme>> ins Auge gestochen – ich hatte es vorsorglich in den Lesezeichen abgespeichert. Puh.
Nun musste ich schnell ein anderes Theme finden! Zum Glück brauchte ich nicht lange zu suchen, denn schon vor einiger Zeit ist mir das Hemingway-Theme>> ins Auge gestochen – ich hatte es vorsorglich in den Lesezeichen abgespeichert. Puh.
Zwar erfüllt es alle meine o.g. Ansprüche, allerdings muss ich ganz klar sagen: Es ist ein altes Theme (von 2008), darüber hinaus sehr populär. Von der Masse hebe ich mich damit definitiv nicht ab. :(
WordPress-Plugins & Widgets werten abgespeckte Themes auf
Hemingway verfügt über so gut wie gar keine Funktionen (immerhin ist es responsive), doch dafür gibt es ja Plugins. Welche genau ich verwendet habe, um mein Blog aufzuwerten, lest ihr unten. Aber Achtung: Zu viele Plugins können dein Blog arg verlangsamen!
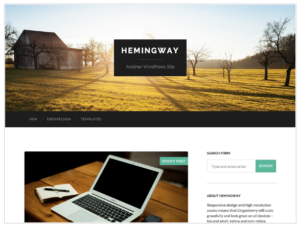
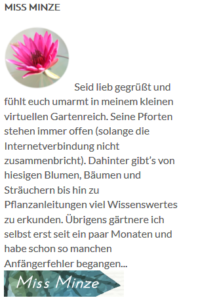
 Oben siehst du das Original-Theme. Rechts habe ich einen Screenshot vom Miss-Minze-Blog abgebildet. Überdies kannst du dir das Resultat meiner Veränderungen natürlich auf www.miss-minze.de ansehen :)
Oben siehst du das Original-Theme. Rechts habe ich einen Screenshot vom Miss-Minze-Blog abgebildet. Überdies kannst du dir das Resultat meiner Veränderungen natürlich auf www.miss-minze.de ansehen :)
Was & wie ich das Theme verändert habe
A der Header
Ich wollte unbedingt eine Grafik einfügen, kein Foto. Hierfür habe ich die nebenstehende Zeichnung verwendet, die ich auf freepik gefunden habe.
Praktisch: Diese Grafik gibt es noch in anderen Variationen, so dass ich je nach Jahreszeit den Header verändern kann.
Den Header veränderst du ganz einfach über die „Anpassen“-Funktion deines WP-Blogs. Diese ist auch im Frontend verfügbar!
Unter dem Header befindet sich das Top-Menü, das als primäres Menü meines Blogs fungiert. Im Stylesheet des WP-Editors (unter „Design“) habe ich es etwas schmaler gemacht und die Farben der Links verändert.
C Schriftarten
Die bei Hemingway voreingestellten Schriftarten nennen sich Raleway (Header) und Lato (Body). Letztere habe ich beibehalten. Raleway schätze ich auch sehr, aber ich wollte etwas Feminineres. Also habe ich für den Header und alle sonstigen Überschriften Josefin Sans verwendet.
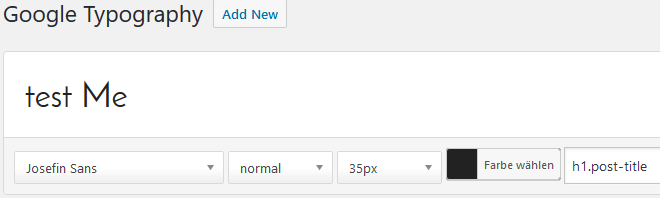
Die Schriftarten lassen sich ganz einfach im Stylesheet ändern. Manchmal klappt das allerdings nicht. Diesmal hatte ich jedenfalls Probleme bei den Blog-Headlines. Wer nicht selbst im Editor Hand anlegen will, dem empfehle ich das Plugin Google Typography. Es verlangt zwar auch ein paar CSS-Kenntnisse, doch dank eines kurzen Video-Tutorials (Link dazu befindet sich im Hilfebereich des Plugins), habe ich es hingekriegt. (Und wenn ich das kapiert habe, kapiert das jeder!)
Wer Google Fonts kennt, der weiß: Die Anzahl der Schriftarten geht dort ins Unendliche. All diese Schriftarten sind über das Plugin integrierbar. Viel Spaß beim Stöbern! :) Natürlich gibt’s noch viele weitere Plugins, mit deren Hilfe man die Webfonts des eigenen Blogs ändern kann. Hier gibt’s eine Auflistung von sage und schreibe 21 Plugins>>
D Autoren-Info / Kurz-Biografie in der Sidebar
 Den Lesern von der Sidebar aus kurz Hallo zu sagen und sich mit Bild vorzustellen, finde ich ganz sympathisch. Das ist auch gar nicht schwierig. Schließlich gibt es natürlich auch für dieses Anliegen Plugins. Allerdings ist deren Auswahl nicht groß. Mir hat keines der „Author-Plugins“ zugesagt.
Den Lesern von der Sidebar aus kurz Hallo zu sagen und sich mit Bild vorzustellen, finde ich ganz sympathisch. Das ist auch gar nicht schwierig. Schließlich gibt es natürlich auch für dieses Anliegen Plugins. Allerdings ist deren Auswahl nicht groß. Mir hat keines der „Author-Plugins“ zugesagt.
 Deshalb habe ich meine Kurzvorstellung einfach in ein Text-Widget integriert. Dieses ist in allen WP-Blogs vorinstalliert.
Deshalb habe ich meine Kurzvorstellung einfach in ein Text-Widget integriert. Dieses ist in allen WP-Blogs vorinstalliert.
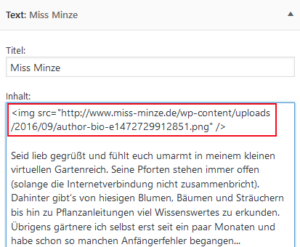
Wie du zusätzlich zum Text Bilder einfügst, funktioniert folgendermaßen:
- du lädst das gewünschte Bild in die Medienübersicht deines Blogs hoch
- dort erhält das Bild automatisch eine URL (http://www…), die du anschließend kopierst
- diese URL fügst du in dein Text-Widget ein und umrahmst sie noch mit dem Code <img src=“… (siehe Bild links)
Fertig.
E Blog-Post als Auschnitt auf der Startseite
WordPress-Blogs zeigen normalerweise den Blog-Post in voller Länge auf der Startseite an. Das habe ich (ebenfalls mit Hilfe eines Plugins) umgeändert, so dass nach ein paar Sätzen Schluss ist. Wer den ganzen Beitrag lesen will, muss zum Beispiel auf den Titel des Blog-Posts klicken.
Ich persönlich finde Startseiten, auf denen man nur Ausschnitte der Blog-Beiträge sehen kann, einfach übersichtlicher. Hier gehen die Meinungen allerdings auseinander. Beide Varianten (Ausschnitt und ganzer Beitrag) haben ihre Vor- und Nachteile. Probiere einfach aus, was dir besser gefällt.
Hierzu musst du auch nicht extra ein Plugin installieren. Im Beitrags-Editor befindet sich schon ein „Weiterlesen-Tag“ (gleich neben „Link einfügen/löschen“)!
Das sind die gröbsten Änderungen, die ich am Hemingway Theme vorgenommen habe. Wie findest du das Layout für meinen Gartenblog? Passt es? Oder würdest du irgendwas anders machen? -Was? Ich freue mich über konstruktive Kritik!!!
Natürlich werden im Laufe der Zeit noch ein paar Inhalte folgen ;) Auch auf die Social-Media-Widgets (z.B. von Facebook) werde ich nicht verzichten können.
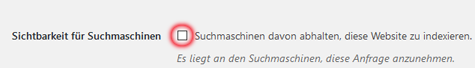
Zu guter Letzt muss nur noch ein Häkchen entfernt werden, damit das Blog im World Wide Web nicht ignoriert wird:
LG Anne!!!